Do I Know If My File Is Print Ready?
These 3 file formats listed here are vector files. Your artwork must be created in a vector editing software (Adobe Illustrator, Corel Draw) and saved in one of the above vector formats.
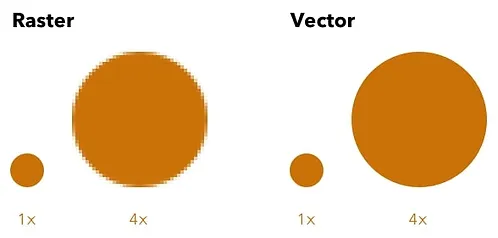
There are other types of files that technically can be used, like .jpg files but they don’t garner the best results; .jpg files contain a lot of pixilation and artifacts and it can be very difficult to color separate. This can lead to lost crispness and definition in your design, translating to a fuzzy/jagged print.
If you don’t have one of these files listed before you get started with your order, please contact us so we can help lead you in the direction to ensuring that you get print ready art files. Print ready files will make sure you get the best print possible.